material ui drawer under appbar
You will have to set CSS z-index property for the appBar class in styles themebreakpointsupsm. State drawerIsOpen.

Material Ui の Appbar と Drawer を自分好みに組み合わせる きみはねこみたいなにゃんにゃんなまほう
If you are on mobile you can open.

. Back to top A. ThemezIndexdrawer 1 This appBar. The wrapped content is enclosed in a div that gets styled to take account of the drawer and appbar and the wrapper also renders the appbar and drawer meaning that the components.
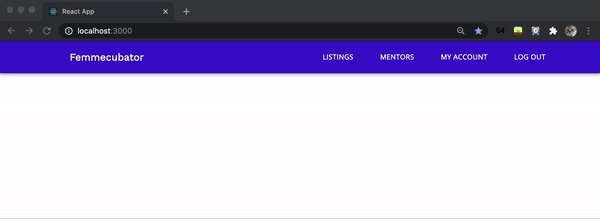
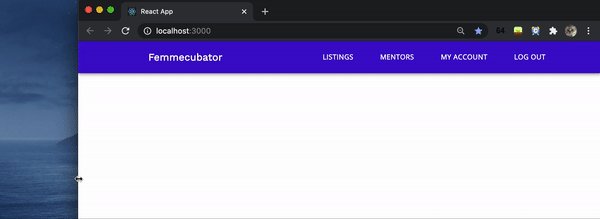
All the examples provided in material-ui-next web page are starts with Appbar. Elevate App bar The app bar elevates on scroll to communicate that the user is not at the top of the page. My required is to keep Appbar fixed and drawer should be open and close below the appbar.
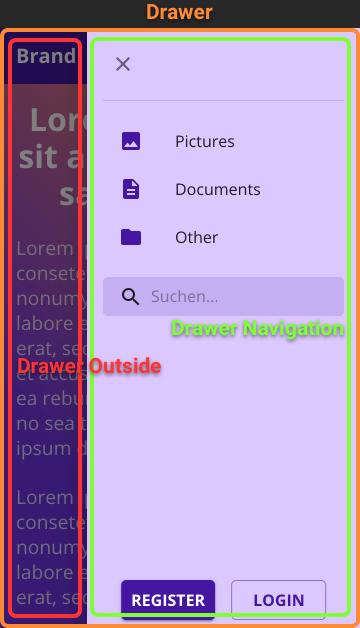
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. In this React MUI Drawer example we will. The app bar hides on scroll down to leave more space for reading.
In this case you need to pass the event upwards through your components and then down again. All the examples provided in material-ui-next web page are starts with Appbar. You can configure the SwipeableDrawer to have a visible edge when closed.
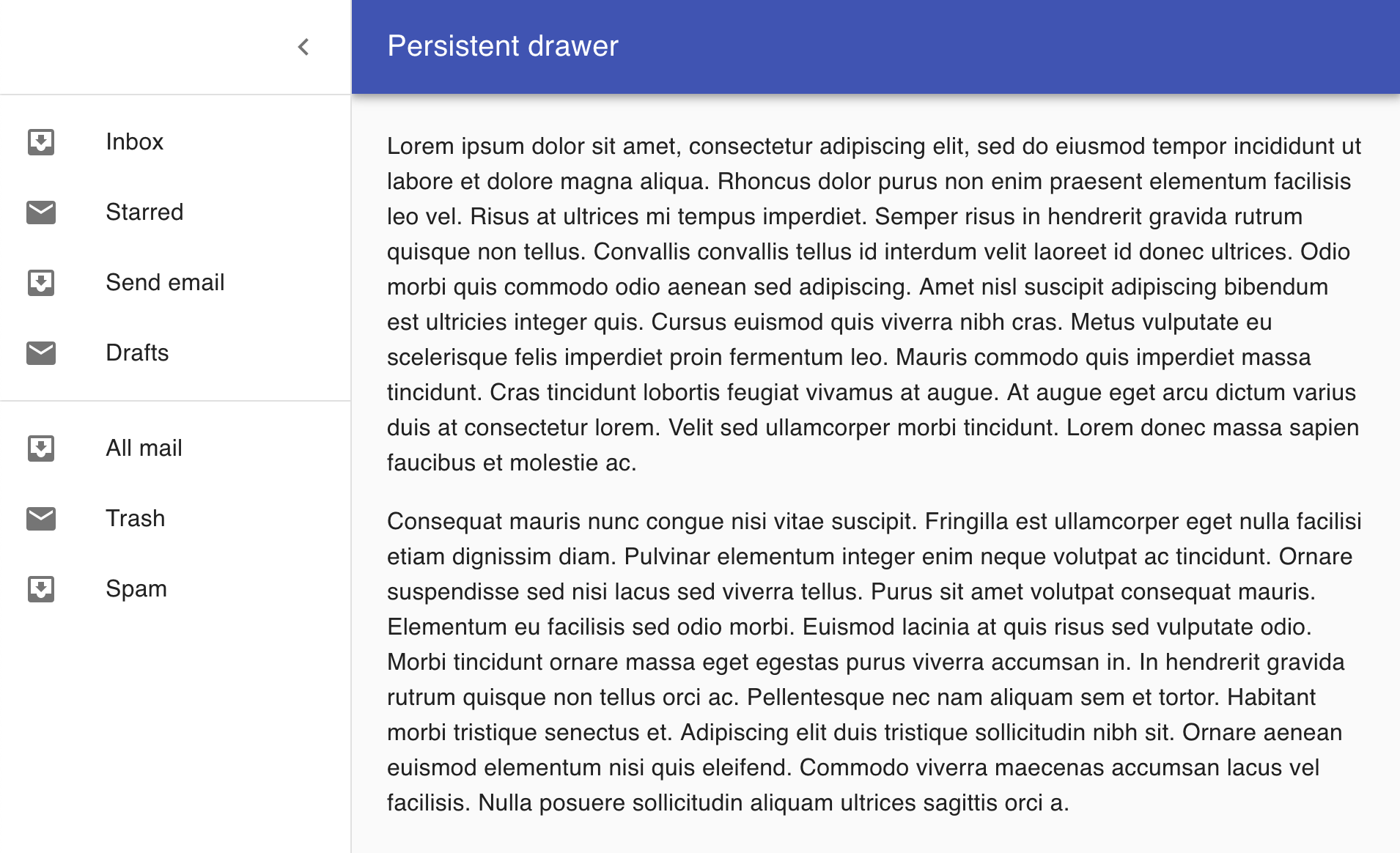
If you are on a desktop you can toggle the drawer with the OPEN button. Const styles theme. The Material-UI docs call that a Drawer thats been clipped under the app barTo achieve it you first have to define a z-index for your AppBar your styles object.
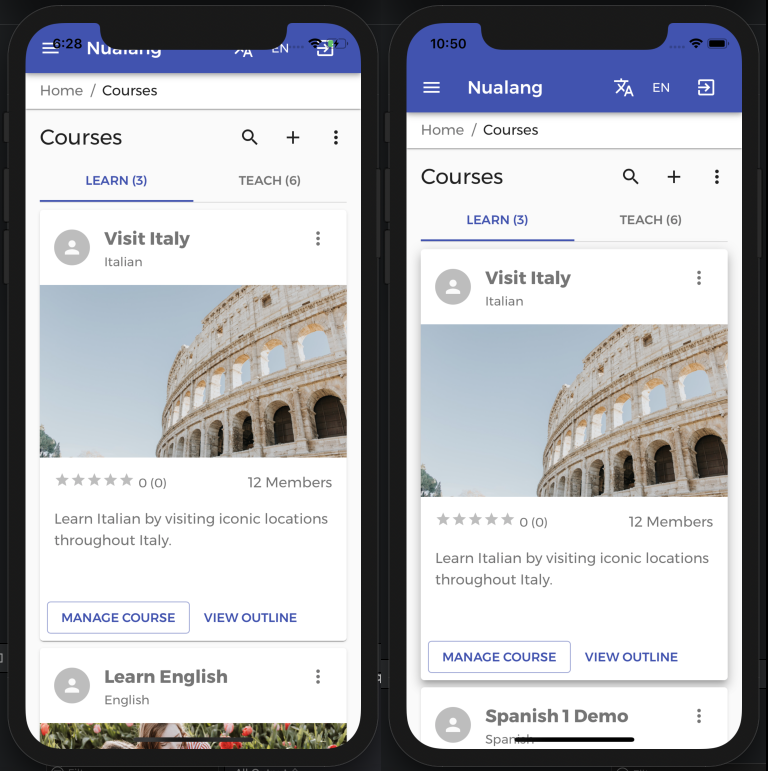
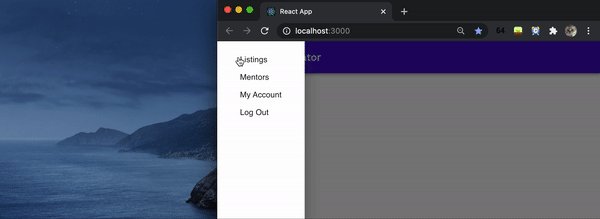
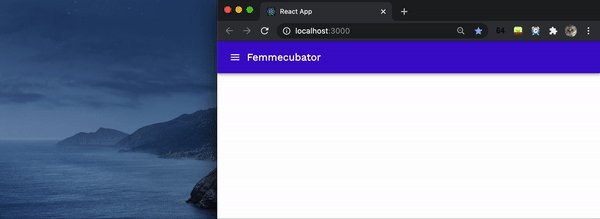
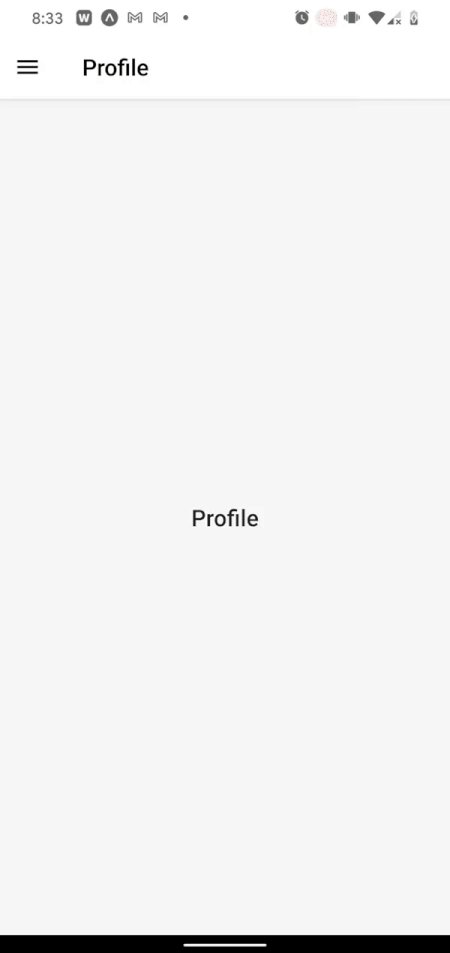
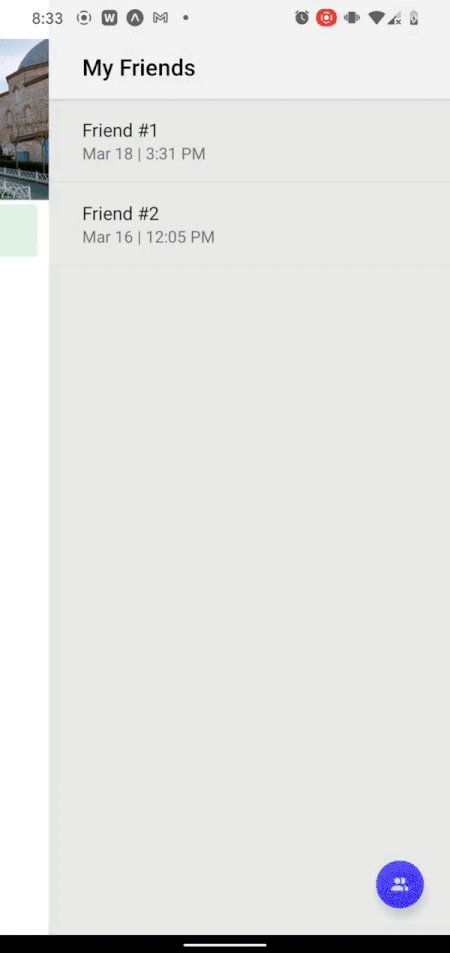
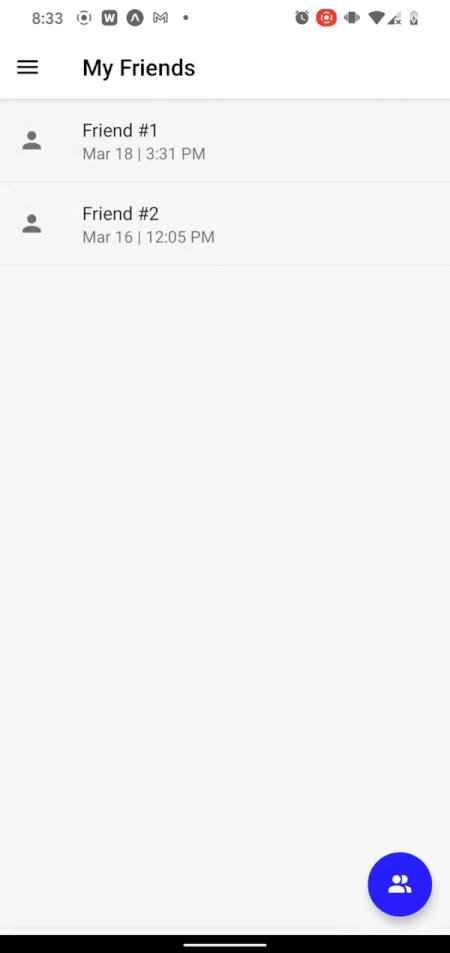
A preconfigured Material-UI Drawer nested under an AppBar and inside a div. Material-UI Drawer Under AppBar MUI Mobile Responsive Drawer Drawer is hidden by default at 375px The Drawer acts as a sidebar when it is on the side contains a. Read here to understand the Stlying and Positioning.
If I understand you correctly you can do it this way - store the boolean value that indicates is the drawer is opened in the state of your component. How can we place drawer either it is permanent or responsive drawer below the appbar.

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

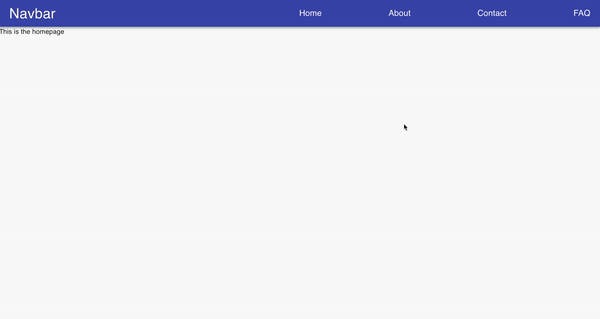
How To Create A Responsive Navbar Using Material Ui And React Router
Material Layout Docked Drawer Clipped Under Appbar Codesandbox

Making A Responsive Header With Materialui And React By Anh Better Programming

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Styling And Theming With Material Ui React Material Design

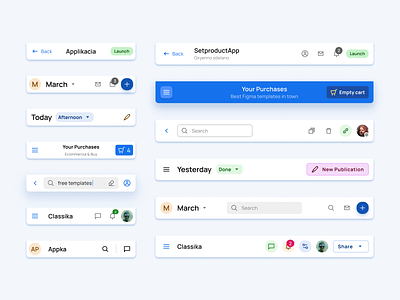
Appbar Designs Themes Templates And Downloadable Graphic Elements On Dribbble

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

React Drawer Component Material Ui

Using Material Ui In React Native Logrocket Blog

Understand How To Theme Material Ui Dev Thoughts

Drawer Widget In The Flutter Mobikul

Jetpack Compose By Tutorials Chapter 8 Applying Material Design To Compose Raywenderlich Com

Material Ui Icons Examples Codesandbox

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow

Material Components And Layouts Jetpack Compose Android Developers

Creating A Hamburger Menu Navigation With React And Material Ui 5